Showit makes it easy to manage and implement Showit heading tags (text tags), which are crucial for effective web design. These heading tags (text tags) are more than just text on a page—they’re a fundamental component of creating a well-structured, user-friendly website For small business owners using Showit, mastering how to use these heading tags can enhance the aesthetic appeal of your site, improve your SEO, and help you attract more clients. Let’s dive into the importance of heading tags and how to use them effectively in Showit.
Why Headings Matter
Showit heading tags (text tags) play a crucial role in organizing content and guiding users through your website. They contribute to a clear visual hierarchy, making your site easier to navigate. Proper use of these heading tags can also enhance your SEO, making it easier for potential clients to find you through search engines.
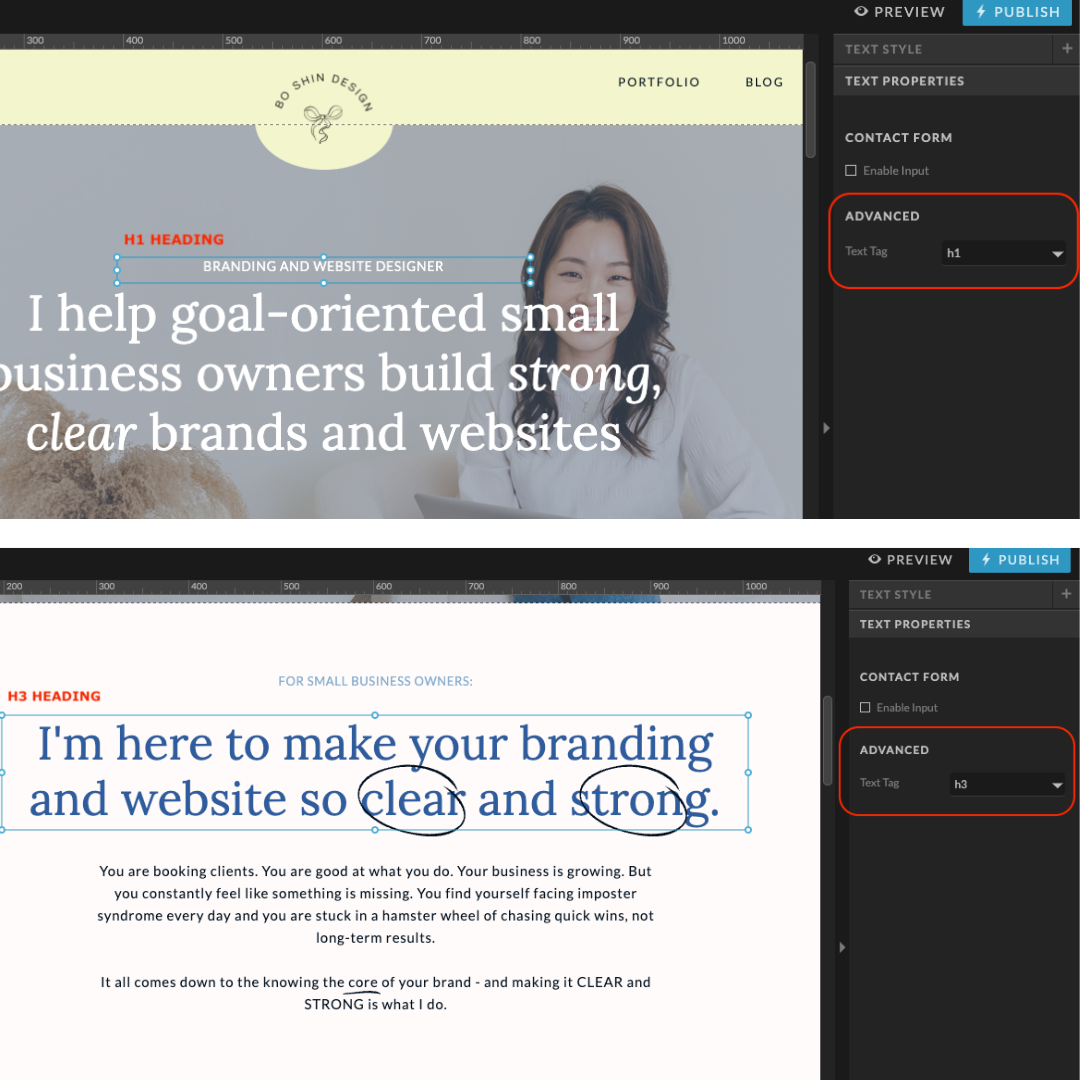
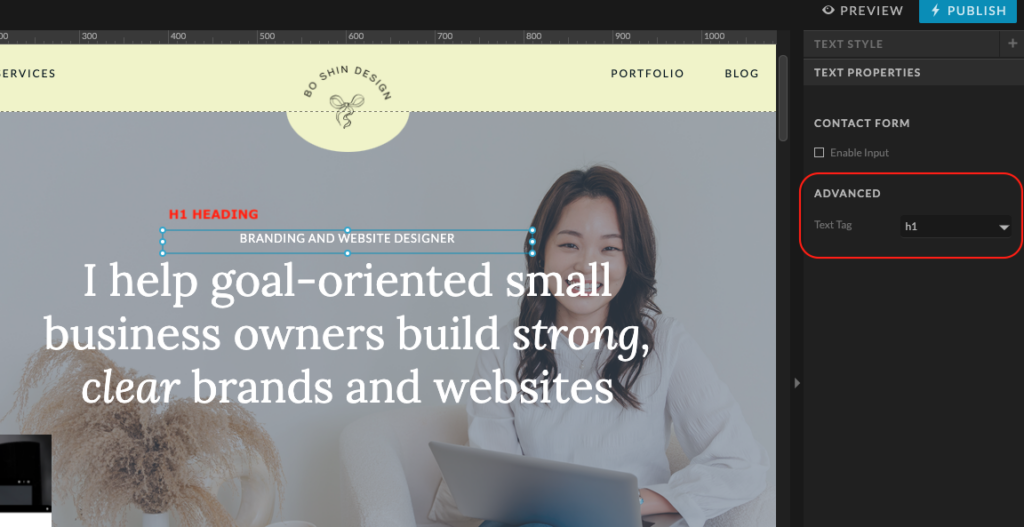
H1: The Main Heading
- Purpose of H1: Typically used for the main title of the page, summarizing the content.
- SEO Importance: Search engines use the H1 to understand the topic of the page.
- Best Practices: Only one H1 per page, make it descriptive and keyword-rich.

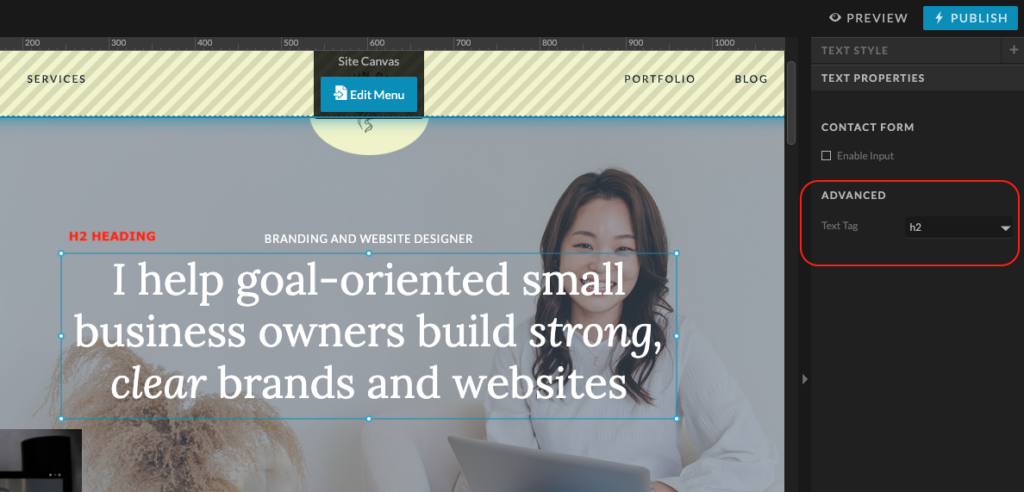
H2: Subheadings for Major Sections
- Purpose of H2: Used for major sections within the content, helping to break down the page into digestible parts.
- Content Structuring: How to use H2s to guide users through the main points or sections of your content.
- Styling Tips: Making H2s visually distinct but harmonious with the H1 and overall design.

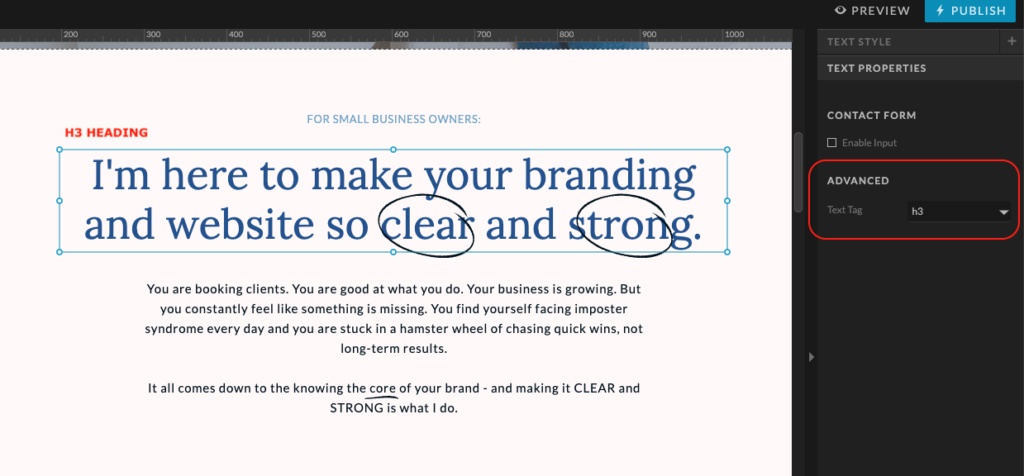
H3: Nested Subsections
- Purpose of H3s: Further breakdown of H2 sections, useful for more detailed content.
- Consistency and Readability: Tips for maintaining a consistent style and ensuring readability.

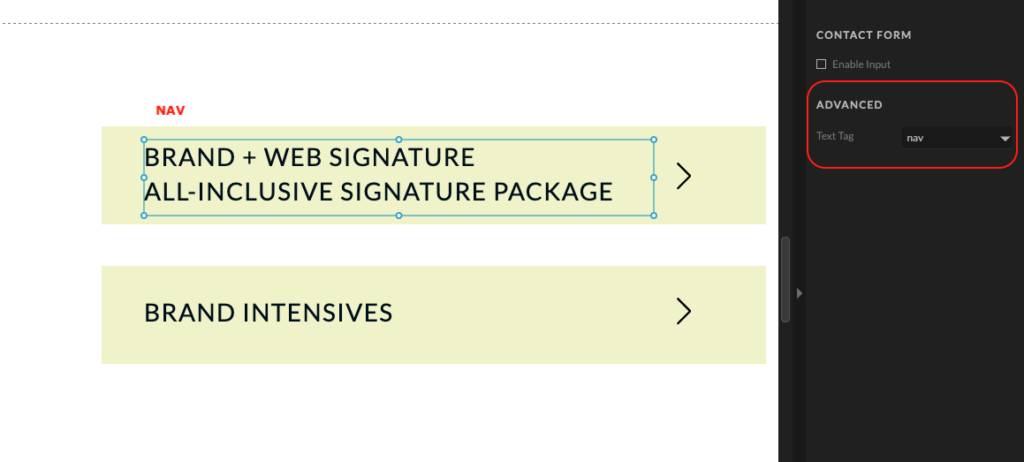
Nav: Navigational Elements
- Role of Navigation: Importance of clear and intuitive navigation in user experience.
- Best Practices: Label navigation items clearly and concisely. Use drop-down menus for subcategories if necessary.

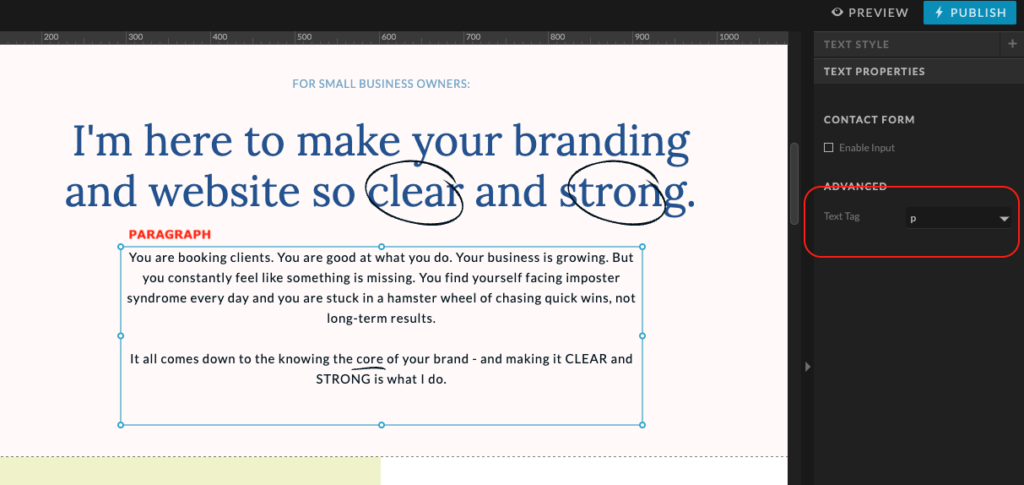
P: Paragraphs and Body Text
- Content Flow: Paragraphs support headings by providing detailed information under each section. They should be well-organized and easy to read.
- Readability Tips: Use of line height, font size, and spacing to make text easy to read.

Div: Elements for Design and Separation
Use div elements for design and separation elements. Divs are versatile containers that can help you organize your content and design elements on the page. They are less common in standard content structures but are useful for creating complex layouts and ensuring cohesive design.
Headings are a vital part of web design, impacting both usability and SEO. By using them effectively, you can create a well-structured, visually appealing website that attracts more clients and helps your small business succeed. Take a moment to review your current heading structure and make any necessary adjustments to enhance your site’s performance and user experience.
Feel free to reach out if you need help with your Showit website or want to improve your site’s design and SEO. Let’s work together to make your small business stand out!